


สีก็เป็นหนึ่งในกราฟิกที่ส่งผลต่อความหมายและอารมณ์ของผู้ชมในด้านของการออกแบบอินโฟกราฟิก สีสามารถแบ่งรูปแบบการใช้งานได้หลากหลายรูปแบบ
สีสามารถเป็นเครื่องมือหลักของการสื่อสารข้อมูลในอินโฟกราฟิกได้โดยตรง โดยนักออกแบบสามารถเลือกใช้สีจริงตามสิ่งที่เห็นหรือรู้สึกมาใส่ในอินโฟกราฟิกได้ เช่น อินโฟกราฟิกอธิบายความแตกต่างของไวน์แต่ละชนิดตามสีของไวน์
ดังนั้น ทุกการใช้สีควรมีจุดประสงค์ในสื่อความหมายที่ชัดเจน ตรงกับความเข้าใจพื้นฐานของมนุษย์ เช่น สัญลักษณ์ในกลุ่มของการห้าม มักเลือกใช้สีแดงแสดงถึงการหยุดหรือการเลือกใช้สีฟ้าเป็นตัวแทนของผู้ชาย สีชมพูเป็นตัวแทนของผู้หญิง และใช้สีม่วงตัวแทนของเพศทางเลือก เป็นต้น
แต่หากบางครั้งนักออกแบบเลือกตามใจชอบโดยมุ่งเน้นไปที่ความสวยงามเพียงอย่างเดียว โดยละเลยถึงความหมายของแต่ละสีที่ถูกเลือกใช้ ย่อมส่งผลให้ผลผู้ชมสับสนหรือเข้าใจผิดพลาดได้ ยกตัวอย่างเช่น แผนที่ชุดหนึ่งที่มีการใช้สีสันที่หลากหลายในแต่ละพื้นที่อาจทำให้ผู้ชมเข้าใจผิดได้ว่าแต่ละสีหมายถึงความสูงของภูมิประเภท ซึ่งไม่ตรงกับความเป็นจริงหรือความพยายามใช่สีสื่อความหมาย แต่ไม่อยู่บนพื้นฐานความเข้าใจของมนุษย์ก็ทำให้อินโฟกราฟิกนั้นยากแก่การทำความเข้าใจตัวอย่างเช่น อินโฟกราฟิกนี้พยายามอธิบายถึงความสามารถในการอ่าน (แทนด้วยสีชมพู) ,ความสามารถในการเขียน (แทนด้วยสีเหลือง)และรายได้ (แทนด้วยสีฟ้า) ของประชากรแต่ละพื้นที่ในอเมริกา ซึ่งเมื่อนำแต่ละสีมาผสมกัน ทำให้ผู้ชมทราบว่าประชากรแต่ละพื้นที่มีความสามารถในด้านใดบ้าง
การออกแบบในลักษณะนี้สร้างความสับสนได้ เพราะกว่าผู้ชมจะเข้าใจว่าแต่ละจุดสีเกิดจากการผสมสีกัน ต้องอาศัยการอ่านคำอธิบายการอ่านคำอธิบายที่ระบุไว้ด้านซ้ายล่าง และต้องอาศัยขั้นตอนการแปลความหมายที่ซับซ้อนอย่างมาก เช่น หากต้องการแปลความหมายพื้นที่ จะต้องเริ่มโดยการคิดว่าสีม่วงนั้นเกิดจากสีชมพูผสมกับสีฟ้า ซึ่งสีชมพู หมายถึง ความสามารถในการอ่าน สีฟ้า หมายถึง รายได้ ดังนั้นสีม่วงหมายถึงประชากรที่มีความสารถในการอ่านและมีรายได้สูง อันเป็นการแปลข้อมูลกลับไปกลับมามากเกินความจำเป็น
นอกเหนือจากการใช้สีเพื่อสื่อความหมายแล้ว สีอาจถูกใช้เป็นสัญลักษณ์ในการแบ่ง-กลุ่มข้อมูล ทําให้ผู้ชมรู้สึกถึงความแตกต่างระหว่างข้อมูลในแต่ละกลุ่ม โดยไม่จําเป็นต้องใช้พิกโตแกรมหรือตัวเลขใดๆ มาเสริม
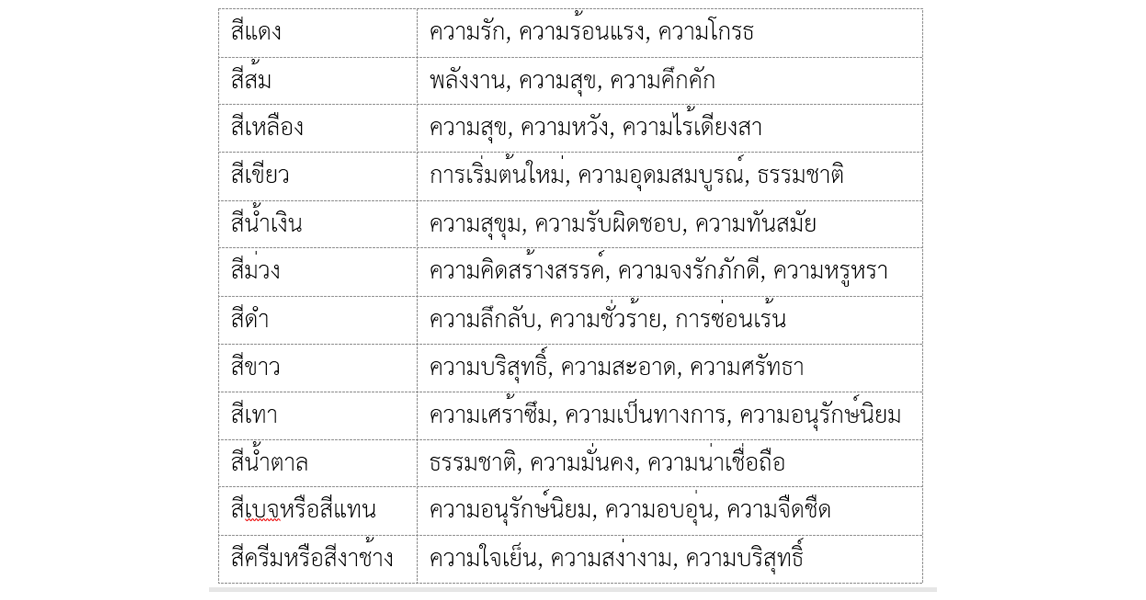
การสื่ออารมณ์ผ่านการใช้สีนั่นเป็นการสื่อสารแบบอวัจนภาษา (Non-verbal Communication) การอธิบายเกี่ยวกับสีสามารถ ทําได้โดยการใช้วงล้อสี ซึ่งวงล้อสีสามารถแบ่งออกได้เป็น 2 โทนคือ สีโทนร้อน (Warm Colors) และสีโทนเย็น (Cool Colors) โดย แม่สีอันประกอบด้วยสีเหลือง สีแดง และ สีน้ำเงินสามารถถูกนํามาผสมเป็นสีขั้นที่สอง และสีขั้นที่สามได้
แต่ละสีที่เกิดขึ้นย่อมส่งผลต่อความรู้สึกที่ต่างกันออกไป ซึ่งสามารถสรุปได้ดังนี้

ถ้าหากเราใช้สีหลักทั้งหมด จะทำให้ไม่มีจุดที่เน้นใจความสำคัญ แต่พอเราได้เติมสีเข้ามาซึ่งเป็นสีเน้นและสีเจ็บด้วยความสมดุลให้ลงตัวก็จะทำให้อินโหกราฟิกดูโดดเด่นขึ้น ภาพแบบนี้จะเกิดขึ้นบ่อยในผลงานที่ใช้สัดส่วนอย่างเหมาะ
ตัวอย่างที่ไม่ถูกต้อง



1) การเลือกสีเด่นเพียงสีเดียวใช้คู่กับสีเทา สีเทาเป็นสีที่นํามาใช้ด้วยแล้วมักจะทําให้ข้อมูลของสีหลักโดดเด่นได้เสมอ เพียงแต่เรามักไม่นิยมใช้สีเทากันเท่าไรนัก เพราะคิดว่าสีเทานั้นไม่สวย
ความสามารถพิเศษของสีเทาหรือสีที่มีความเข้มต่ำมากจนคล้ายสีเทา คือจะเป็นเหมือนรับสีพื้นฐาน ให้วัตถุเด่นเป็นสง่าเวลาอยู่บนชาร์ต หากเราใช้สีเทาเป็นสีหลักของภาพแล้วเราสามารถจะใช้สีอะไรก็ได้เพื่อเน้นในสิ่งที่เรากําลังพูดถึงได้อย่างดี
2) การใช้สีเดียวที่แตกต่าง วิธีนี้เหมาะเป็นอย่างมากกับงานที่โดนบังคับให้ใช้เพียงสีหลักตามสีของ
แบรนด์หรือหัวเรื่องที่จะต้องใช้พรีเซนต์
เรามักจะถอดใจตั้งแต่แรกเวลาที่โดนบังคับให้เอาสีประจําแบรนด์หรือบริษัทมาใช้ แต่ความจริงแล้วเราสามารถใช้สีนั้นเป็นสีหลักแล้วไล่สีได้อีกด้วย เนื่องจากสีประจําแบรนด์มักจะเป็นแม่สี ซึ่งเราไม่สามารถใช้แม่สีไปตลอดทั้งสไลด์ได้
วิธีการใช้โทนสีเดียวกันแบบที่ 1
- ใช้โทนสีเข้มและสีอ่อน อยู่ในแผนภูมิเดียวกัน เราสามารถใช้สีในโทนเข้มหรือฉุดฉาดให้กับข้อความที่สําคัญและใช้สีจางลงให้กับข้อความที่ไม่ค่อยสําคัญเท่าไรนัก
วิธีการใช้โทนสีเดียวกันแบบที่ 2
- ให้ใช้สีหลายๆ โทนสี แต่ค่อยๆ เพิ่มความเข้มขึ้นเพื่อแสดงให้เห็นถึงการเปลี่ยนแปลง


ทำความเข้าใจเกี่ยวกับอินโฟกราฟิก
Microsoft Word
Adobe Photoshop